

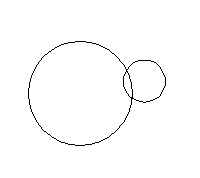
Рис. 47. Маленькая окружность и она же после увеличения в редакторе CorelDraw! (слева). Справа - область их пересечения после увеличения.
Немного поработав с “CorelDraw!” вы наверняка стали более пристально присматриваться к различным рекламным газетным объявлениям и листовкам. Большинство из них сделано весьма незамысловато, и даже не очень опытным взглядом можно определить, какие из стандартных инструментов графического редактора использованы при их создании.
Вообще-то, “CorelDraw!”, с которым вы только что познакомились, как раз и создавался, в частности, для быстрого исполнения простых графических работ, таких, как создание объявлений, рекламных листков, визитных карточек и т.п.
Подобная графика вполне оправдывает достаточно небогатый, с точки зрения настоящего художника, набор средств, предоставляемый аппликационной техникой.
Но в нем просто немыслимо нарисовать что-нибудь, подобное рис.23, приведенному в начале рассказа о графических редакторах. Впрочем, в младшей школе дело тоже не ограничивалось аппликацией. Вы рисовали и карандашами, и фломастерами, и акварельными красками.
И если у вас вдруг возникла необходимость использовать именно такую “карандашно-кистевую” технику рисования, придется познакомиться совсем с другим графическим редактором.
Он называется Adobe Photoshop и отличается от CorelDraw! точно так же, как аппликация отличается от рисунка карандашом или кисточкой. Внимательно посмотрите на сравнительную таблицу двух редакторов:
“CorelDraw!” |
“Adobe Phptoshop” |
| 1. Изображение состоит из отдельных частей (графических примитивов), таких, как отрезки, ломаные, кривые линии, многоугольники, окружности, овалы, буквы и т.п. Каждая такая часть при желании совершенно свободно сдвигается в любую часть рисунка, добавляется или убирается. | 1. Несмотря на то, что изображение создается инструментами, похожими на инструменты “CorelDraw!”, нарисованная картинка представляет из себя единое целое. Если необходимо удалить какую-либо ее часть, используется “компьютерный ластик”. |
| 2. На внешнем носителе изображение запоминается, как набор параметров каждого графического примитива по отдельности. | 2. На внешнем носителе изображение запоминается, как набор пикселей с цветом каждого из них. |
| 3. При работе с изображением компьютер фактически постоянно изменяет числовые параметры каждого примитива и производит перерасчет, чтобы отобразить его на экране. | 3. При работе с изображением компьютер просто заменяет цвета пикселей на рисунке. |
| 4. Увеличение или уменьшение деталей рисунка приводит к простому перерасчету параметров соответствующих примитивов и происходит без потери качества – компьютер сам заботится о сглаживании пиксельных “лесенок”. (см. рис. 47). | 4. Увеличение отдельных элементов рисунка приводит к ухудшению качества, так как компьютер не сглаживает пиксельные лесенки - о них мы говорили, когда в §4 рассматривали экран монитора под увеличением. (см. рис. 48) |
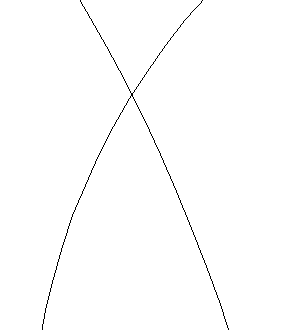
|
|
Рис. 47. Маленькая окружность и она же после увеличения в редакторе CorelDraw! (слева). Справа - область их пересечения после увеличения. |
|
|
Рис. 48. Маленькая окружность и она же после увеличения в редакторе Adobe Photoshop |
Глядя на рис.47 и 48 не надо думать, что “Adobe Photoshop” хуже “CorelDraw!”. Посмотрите лучше еще раз на рис. 23. Это два совершенно различных типа редакторов, и сравнивать их напрямую просто нельзя. Для оформительских и простых графических работ, рисования схем и графиков лучше CorelDraw!, для создания рисунков в традиционной технике “кисть -карандаш” гораздо больше подходит Adobe Photoshop.
Напомним, что существует довольно много редакторов, работающих на тех же принципах, что и CorelDraw!”. И называются они векторными графическими редакторами. Надеемся, что вам уже более или менее понятны их плюсы и минусы, а также принцип работы. Редакторы же, работающие так же, как и Adobe Photoshop называются растровыми. И сейчас мы познакомимся именно с их особенностями.
Давайте выберем для этого инструменты, резко отличающиеся по своим возможностям от инструментов векторного редактора. А объектом нашего художественного творчества выберем ту самую схему пути до вашего дома, которую вы начертили для своих друзей.
Итак, запускаем графический редактор Adobe Photoshop, выбираем пункт меню Файл, подпункт Открыть, ищем в уже привычном окне папку-веточку файлового дерева, на котором произрастает ваша картинка, преобразованная для публикации в Интернете, и загружаем ее в окно редактора.
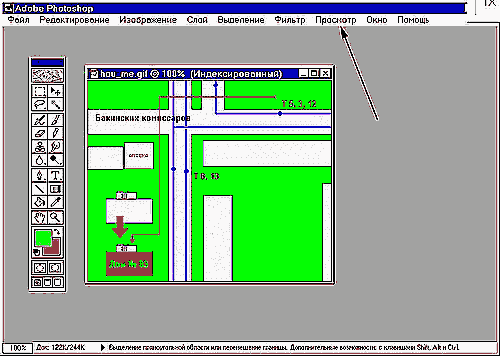
На вашем экране должно получиться примерно такое (см. рис.49)

Рис. 49. Вид схемы в редакторе “Adobe Photoshop”
Обратите внимание на то, чтобы эта картинка показывалась в реальном размере. Для этого достаточно выбрать пункт меню Просмотр (на него показывает стрелочка на рисунке) и щелкнуть по словам Реальный размер.
В приведенной схеме очень неестественно смотрится пустой правый нижний угол, где располагается сквер. На это место было бы очень неплохо поместить рисунок одного-двух деревьев. Конечно, деревья можно нарисовать и в редакторе “CorelDraw!”, но они получатся значительно лучше в растровой графике.
Дерево мы нарисуем на отдельном листе, а затем вклеим полученный рисунок в схему. Закажем отдельный лист, нажав пункт меню Файл и подпункт Новый.
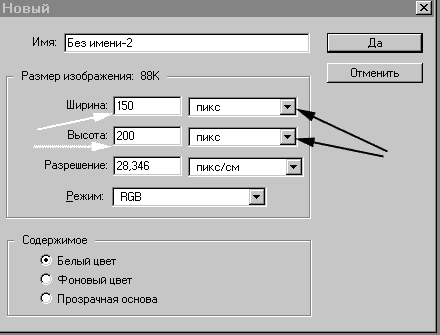
Появится окошко, изображенное на рис. 50.

Рис. 50. Заказ нового листа для рисования.
Убедитесь, что в рамочках, на которые показывают черные стрелки, стоит единица измерения - пиксель, и если это не так, нажмите кнопочки с треугольником и установите нужное значение.
В рамочки, на которые направлены белые стрелки, введите размер листа. Он, вообще говоря, может быть произвольным. Давайте выберем 150 на 200 - для удобства рисования и нажмем кнопочку Да.
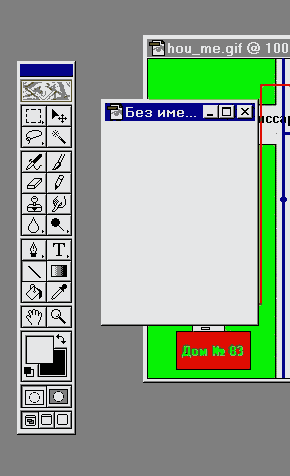
На рабочем поле возникнет второй лист для рисования примерно так, как это изображено на рис. 51.

Рис. 51. Новый лист для рисования создан.
Теперь вспомним, что лист создавался для того, чтобы нарисовать на нем дерево, которое затем предполагается поместить на уже готовую схему. Поэтому закрасим лист фоновым цветом схемы (то есть тем цветом, на котором потом расположится дерево).
Для этого:
| 1. Выберите инструмент пипетка (см. рисунок справа). | |
| 2. Переведите его в любую точку схемы, окрашенную в цвет фона и щелкните клавишей мышки. | |
| 3. Указатель цвета (см. рисунок справа) тут же изменится. |  |
| 4. Выберите инструмент заливка (см. рисунок справа) и щелкните по новому пока что еще белому листу. Он тут же окрасится в необходимый цвет. | |
| 5. Теперь с помощью инструмента кисть (см. рисунок справа) постарайтесь нарисовать ствол дерева и его крупные ветки. Правда, для этого просто необходимо выбрать цвет краски и вид кисточки. |
Цвет краски выбирается, если щелкнуть мышкой по указателю главного цвета (это белый квадрат на рисунке из п.3).
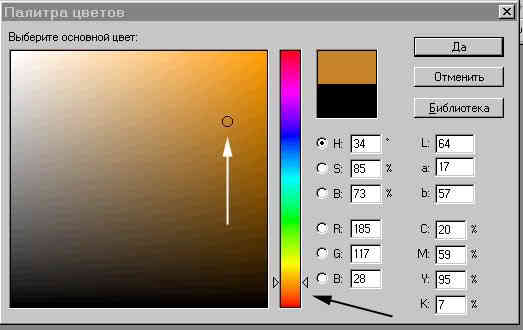
Появится окно палитры цветов, изображенное на рис. 52.

Рис. 52. Палитра цветов в редакторе “Adobe Photoshop”
Передвиньте бегунок, на который показывает
черная стрелочка, в область нужных вам цветов, а
кружочком, на который показывает белая
стрелочка, выберите конкретный цвет.
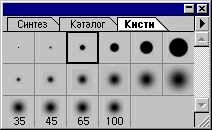
Для того, чтобы выбрать форму кисти достаточно выбрать пункт меню Окно, а в нем щелкнуть по словам Показать кисти. Появится окно выбора типов кистей, изображенное на рисунке.
Теперь ничто не мешает вам заняться рисованием.
Если вдруг что-то будет нарисовано не так, как
этого хочется, используйте![]() инструмент ластик (см. рисунок справа).
инструмент ластик (см. рисунок справа).
Но учтите, что ластик будет затирать кусочки вашего рисунка тем цветом, который изображен на нижнем прямоугольнике указателя цвета. Этот цвет называется фоновым. Поэтому позаботьтесь, чтобы там находился цвет, которым мы залили новый лист. Для этого:
 Вот
теперь можно без боязни использовать ластик. Он
будет закрашивать погрешности рисунка нужным
фоновым цветом. Тем, которым мы изначально залили
белый лист.
Вот
теперь можно без боязни использовать ластик. Он
будет закрашивать погрешности рисунка нужным
фоновым цветом. Тем, которым мы изначально залили
белый лист.
После работы кистью, у вас могло получиться нечто, похожее на рисунок слева. Возможно, дерево получилось немного неказистое, но наша работа еще не закончена.
Представим, что мы рисуем дерево ранней осенью, когда в его кроне, кроме зеленых, есть и желтые, и светло-коричневые, и красноватые листья.
Давайте воспользуемся инструментом аэрограф, чтобы одеть наше дерево.
![]() Вид инструмента приведен,
как обычно, на рисунке справа.
Вид инструмента приведен,
как обычно, на рисунке справа.
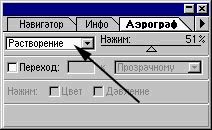
Кроме того, придется изменить и режим работы этого инструмента. Щелкните дважды указателем мыши по пиктограмме аэрографа. Появится окно его свойств, изображенное на рис. 53.

Рис. 53. Окно свойств аэрографа
 В
окошечке, куда указывает черная стрелочка,
должно стоять слово Растворение. Если это не
так - нажмите на черный треугольник справа от
окна и в выпадающем меню выберите это слово.
В
окошечке, куда указывает черная стрелочка,
должно стоять слово Растворение. Если это не
так - нажмите на черный треугольник справа от
окна и в выпадающем меню выберите это слово.
Вот теперь ничто нам не мешает заняться напылением листвы на наше дерево. Вначале - темно-зеленой, потом желтой, чуточку красноватой... Цвет напыления меняется с помощью все той же палитры цветов, с которой вы уже работали чуть раньше.
После этой операции ваше дерево должно приобрести гораздо более пристойный вид. Ну, хотя бы, как на рисунке справа.
Давайте пока сохраним этот рисунок, чтобы продолжить работу с ним на следующем уроке. Это уже привычная вам операция.
Вопросы и задания: