В предыдущем практикуме мы с вами создали три фазы полета птички, которые теперь самое время объединить в один анимированный файл GIF-формата.
Для этого существует довольно много программ, известных под общим названием "GIF-аниматоры". Основной их функцией является не только объединение нескольких картинок в одну, но и настройка механизма управления сменой кадров, о котором говорилось в предыдущем практикуме.
Мало того, некоторые из них способны сами создавать последовательность кадров, с помощью которых, например, создается иллюзия листания страничек, содержащих разные картинки.
Одним из самых простых и понятных GIF-аниматоров, является программа Microsoft GIF Animator, с которой мы сегодня и познакомимся.
Несмотря на то, что она не переведена на русский язык, вам не потребуется знание английского для того, чтобы успешно в ней работать.
Предположим, картинка, изображающая птичку с максимально поднятыми крыльями, называется PTAHA1.GIF, с крыльями на среднем уровне - PTAHA2.GIF и с крыльями внизу - PTAHA3.GIF.
Понятно, что для достижения эффекта движения, менять их нужно в следующем порядке:
PTAHA1.GIF
PTAHA2.GIF
PTAHA3.GIF
PTAHA2.GIF
Дублирование кадра PTAHA2.GIF нужно потому, что мы собираемся повторять смену картинок вновь и вновь. Стало быть, после последней картинки снова будет показана первая. Если бы мы не добавили среднюю фазу положения крыльев, они из самого нижнего положения без промежуточной стадии взметнулись бы вверх, нарушив иллюзию плавного полета.
Итак, запускаем программу Microsoft GIF Animator и собираем пакет из четырех картинок.
![]() Собирать их лучше с конца.
Поэтому поначалу щелкните мышкой по пиктограмме
открытия файла изображенной на рисунке справа и
откройте файл PTAHA2.GIF.
Собирать их лучше с конца.
Поэтому поначалу щелкните мышкой по пиктограмме
открытия файла изображенной на рисунке справа и
откройте файл PTAHA2.GIF.
![]() Далее надо добавить в
формируемый пакет картинки, сохраненные в файлах
PTAHA3.GIF, снова PTAHA2.GIF, и, наконец, PTAHA1.GIF. Это делается
с помощью пиктограммы Добавить (Insert),
изображенной на рисунке справа.
Далее надо добавить в
формируемый пакет картинки, сохраненные в файлах
PTAHA3.GIF, снова PTAHA2.GIF, и, наконец, PTAHA1.GIF. Это делается
с помощью пиктограммы Добавить (Insert),
изображенной на рисунке справа.
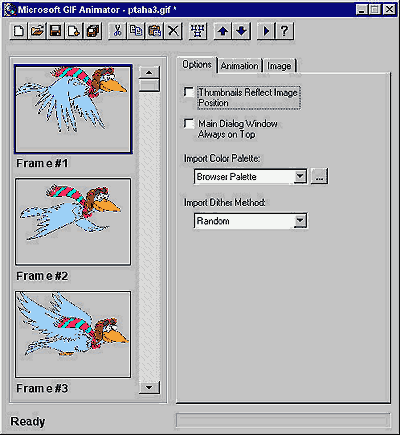
После всех этих операций окно программы будет выглядеть следующим образом (см. рис. 85):

Рис. 85. Вид окна программы Microsoft GIF Animator после того, как в пакет вставлены все картинки
В окне выделяются три части:
Рассмотрим более подробно пиктограммы инструментальной панели. На ней выделяются: группа кнопок, отвечающих за работу с файловой системой, кнопки управления буфером обмена и кнопки, с помощью которых можно изменять пакет картинок.
![]()
Рис. 86. Группа кнопок, отвечающих за работу с файловой системой
На рис. 86 изображены следующие кнопки (слева направо):
Рассмотрим следующую группу кнопок:
![]()
И, наконец, оставшиеся 4 кнопки:
![]()
А теперь, когда с помощью описанных клавиш, картинки расположились в нужном порядке, примемся за механизм их показа.
Начнем с порядка смены картинок.
Сделаем так, что все картинки будут показываться десятую долю секунды, после чего полностью исчезнут.
Для этого:
Вообще-то, установка всех этих параметров действует только на картинки выделенные синей рамочкой. И мы не случайно с помощью специальной кнопочки сделали таковыми каждую из них .
Теперь обеспечим бесконечный показ последовательности картинок.
Для этого:
Вот теперь можно нажать кнопочку предварительного просмотра анимации и, если необходимо, изменить параметры управления.
Так, очень может быть, что для достижения выдающегося художественного эффекта необходимо разное время показа для разных кадров. Вообще необходимо учесть, что на ваших WEB-страничках анимированные картинки будут двигаться несколько быстрее, чем при предварительном просмотре.
Надеемся, наше объяснение было достаточно полным, вы без особых трудов создадите свой анимированный GIF-файл и вставите в свою страничку.