
Создание кадров для мультипликации.
Напомним, что в §20 речь шла о достоинствах формата GIF. Одно из них - прозрачный фон - мы уже научились создавать в предыдущем практикуме. Со вторым познакомимся поближе сегодня.
Итак, в файле формата GIF хранится не просто одно изображение, как в файле с расширением JPG. И не просто изображение с палитрой. Оказывается, там можно расположить целый склад картинок с механизмом их извлечения на свет.
Схема этого склада приведена на рис. 81.

Рис. 81. Схема графического файла GIF-формата.
И если с картинками и палитрой вам, наверное, все более-менее понятно, то механизм управления показом картинок выполняет следующие действия:
У механизма есть и некоторые другие функции, с которыми вы, при желании, легко разберетесь и самостоятельно. Нам же пока хватит и этих трех.
Можно, конечно, расположить на этом своеобразном GIF-складе картинки, имеющие друг с другом мало общего. Ну, скажем, виды родного города. А можно (и это используют гораздо чаще) поместить картинки, представляющие фазы движения какого-либо предмета. Такие, например, как на нашем рисунке.
Как вы знаете, любой художественный фильм или мультик представляют собой набор неподвижных изображений-кадров, которые меняются с частотой 24-25 раз в секунду. Человеческий глаз воспринимает такое мелькание, как иллюзию движения, на чем, собственно говоря, и держится весь кинематограф.
Иными словами, если мы быстро сменим даже всего лишь две-три картинки, этого вполне достаточно для создания анимационного, или движущегося изображения.
По счастью, в нашем распоряжении находится целый склад самых разнообразных фрагментов веселых картинок. Он располагается в “Виртуальной школе” в папке DETALI. Из него вполне можно выбрать несколько картинок, объединить их и создать анимационный пакет - GIF - изображение.
В качестве примера возьмем, скажем, три фазы полета птички и одну голову (см. рис. 82). Конечно, вы можете взять и любые другие детали рисунков. Никто не мешает объединять их и с изображениями, находящимися в самых различных папках "Виртуальной школы".




Рис. 82. Исходные рисунки из папки "DETALI", взятые для создания анимированного GIF- изображения.
Перед нами, таким образом, стоит достаточно сложная задача:
Сегодня мы постараемся выполнить хотя бы первые две задачи.
Итак, запустите уже известную вам программу Adobe Photoshop и откройте в ней файлы со всеми четырьмя картинками.
Теперь обратим внимание на то, что размер полотен с птичьими “тушками” явно недостаточен, чтобы к ним пристыковать еще и голову. Щелкните мышкой по одной такой картинке и с помощью пункта меню Изображение, подпункта Размер изображения определите этот самый размер. Пусть, для примера, он оказался 285 пикселей в ширину и 119 - в высоту.
Значит, перво-наперво, нам надо создать три пустых полотна с размером несколько больше этого.
Выберите пункт меню Файл, подпункт Новый и создайте три новых полотна размером, скажем, 340х190 пикселей. Не забудьте при этом заказать прозрачную основу.
Теперь воспользуемся одним из пустых полотен для создания первого рисунка - объединения туловища и головы.
Конечно, вполне можно воспользоваться нашим предыдущим опытом и аккуратно вырезать туловище по контуру, используя инструмент прямоугольное лассо. Но в том случае, когда рисунок расположен на одноцветном фоне, можно добиться того же гораздо проще.
![]() Для этого нам потребуется
инструмент волшебная палочка. Он изображен
на рисунке справа. Действует он следующим
образом:
Для этого нам потребуется
инструмент волшебная палочка. Он изображен
на рисунке справа. Действует он следующим
образом:
После того, как волшебной палочкой ткнули в какой-нибудь пиксель, отмечаются все граничные с ним пиксели того же цвета. Затем проверяются пиксели, лежащие рядом с граничными и так до тех пор, пока не будут отмечены, а затем и выделены в единое целое все пиксели того же цвета, что и исходный.
Для простоты представьте себе, что в большой праздничной толпе поступила команда взяться за руки всем людям в синих кепочках, начиная с какого-либо конкретного человека. Сходить с места при этом запрещается. И если таковых окажется много, в каком-то месте возникнет "толпа внутри толпы" людей, взявшихся за руки.
Вот такой процесс объединения и начинает волшебная палочка. В выбранную область при этом не попадут пиксели одного цвета с исходным, если их везде разграничивают пиксели других цветов.

Рис. 83. Выделение с помощью “волшебной палочки”
Итак, возьмите волшебную палочку и прикоснитесь к фону первой картинки. Вы получите нечто похожее на рис.83.
Видно, что выделилось вовсе не изображение тела птицы, а фон, его окружающий.
Для того, чтобы выделить нужные нам пиксели, воспользуемся пунктом меню Выделение, подпунктом Инверсия.
Вообще, слово "инверсия" означает "переворачивание, перестановка". В нашем случае те пиксели рисунка, которые не были выделены, станут выделенными и наоборот.
С помощью волшебной палочки и инверсии нам удалось чуть ли не мгновенно очертить контур птички безо всякого прямоугольного лассо. Повторяем, такое возможно лишь в том случае, когда фон картинки - одноцветный.
Теперь скопируем выделенный фрагмент в буфер обмена (Редактирование - Копировать), перейдем на одно из пустых полотен и вклеим его туда (Редактирование - Вклеить).
![]() Если это необходимо,
подправьте расположение вклеенного фрагмента с
помощью известного вам инструмента перемещение
и повторите операцию с волшебной палочной, инверсией,
копированием и вклейкой, но теперь уже с
изображением головы.
Если это необходимо,
подправьте расположение вклеенного фрагмента с
помощью известного вам инструмента перемещение
и повторите операцию с волшебной палочной, инверсией,
копированием и вклейкой, но теперь уже с
изображением головы.
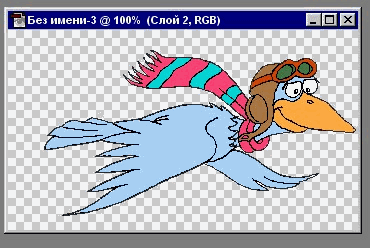
Если вы все сделали правильно, то в результате у вас должна получиться примерно такая картинка (см. рис. 84).

Рис. 84. “Тушка” птички с пристыкованной головой на прозрачном фоне
Теперь осталось только экспортировать эту картинку в формат GIF89a (Файл - Экспорт - GIF89a) и записать его в свою папку в виртуальной школе.
Повторите эту операцию еще два раза, и вы получите три фазы полета птички, на основе которых в ближайшем будущем мы создадим файл формата GIF, содержащий анимационную картинку.