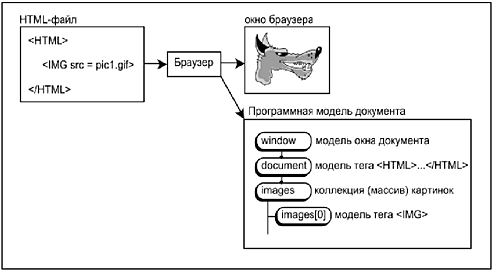
Введение Живые гипертексты Построение динамических гипертекстовых приложенийс развитой интерактивностью быстро и прочно входит впрактику Интернет-программирования. Суть построения “живых” гипертекстовых приложений очень проста. Браузер, как интерпретатор HTML-кода, реализует две функции: визуальную и моделирующую. Визуальная функция очень заметна: браузер рисует документ на экране. Но на этом работа не заканчивается. Браузер строит в памяти компьютера информационную модель документа, в которой каждому тегу из HTML-файла соответствует отдельный объект. Посмотрите на схему ( рис. 0.1). Построение информационной модели (она носит иерархический характер) браузер начинает с объекта window. В этом объекте описаны свойства окна, в котором показан документ. В состав объекта window входит объект document, который соответствуетконтейнеру <HTML>...</HTML>. Объект document включает в себя (среди прочих) объект-массив image, который содержит информацию обо всех тегах IMG исходного HTML-файла. В частности, первая картинка описывается в этом массиве объектом image[0], вторая — image[1] и т.д.
Рис . 0.1Документ на экране станет “живым”, если в HTML-код включить не только описание тегов, но и описать воздействия на информационную модель при возникновении тогоили иного события. Можно, например, при наступлении события “курсор мыши над картинкой” изменить в объекте image[0] свойство src с pic1.gif на pic2.gif.Браузер покажет изменения на экране, и мы увидим, как волк не любит мышей (рис. 0.2).
Программные коды (сценарии), оживляющие гипер-текст, записываются на специальных языках программиро-вания (их должен понимать браузер). Самым популярнымязыком, коды которого можно встраивать в HTML-тексты,является JavaScript. Именно этот язык рассмотрен в книге,и именно он использован в ней как инструмент созданиядинамических интерактивных приложений. Знания и умения на старте Эта книга — “бумажная” версия гипертекстового учебника Роботландского университета (первый семестр, курс 43“ Интернет-программирование”, демо-версию можно получить в разделе “Роботландский университет” сайта www.botik.ru/~robot). Она предназначена для тех, кто имеет склонность к созданию собственных программных кодов и небольшой опыт в этом увлекательном, но непростом деле. Программирующие на Си получают преимущество на старте — ведь синтаксис языка JavaScript от синтаксиса Си почти не отличается. Но это преимущество кратковременное (к новому языку привыкаешь быстро) и несущественное (язык, как авторучка, — лишь средство для создания шедевров). Предполагается, что читатель достаточно свободно владеет основами построения гипертекстовых документов средствами классического HTML и имеет опыт конструирования гипертекста без использования визуальных редакторов, таких, как Word или FrontPage. Идеально, если перед работой с этой книгой был проштудирован курс “HTML-конструирование” на базе одноименного гипертекстового учебника университета (см. № 21, 22/2000).Содержание книги *Книга состоит из трех тематических частей и справочника. Знакомство с языком В этом разделе излагаются основные конструкции языка JavaScript, в том числе вводится понятие объекта. Объектная модель браузера Рассмотрены принципы программного управления содержимым гипертекстовой страницы. Практическая частьв основном ориентирована на HTML-формы. На “кухне” у Сидорова Иван Сидоров подробно излагает принципы ООП (объектно-ориентированного программирования). Теория подкреплена многочисленными примерами, которые имеют практическую ценность и могут быть использованы присоздании динамических гипертекстовых приложений. Разговор на “кухне” завершается построением Плюсика —роботландского исполнителя. Это достаточно сложное приложение. Подобные примеры авторы пособий обычно анатомируют, показывая устройство готового продукта. Сидоров нарушает эту традицию. Он выступает не в роли лектора, а в роли партнера читателя. Проект создается с чистого листа, на который сначала записывается техническое задание. Показаны все этапы работы проектировщика, в том числе построение специальных отладочных стендов и улучшения интерфейса продукта на завершающейстадии работы. Справочник Книга содержит достаточно подробный справочник. В нем, помимо фактического материала, собраны многочисленные примеры, которые помогут понять смысл определяемой конструкции. Инструментарий занятий Браузер Прежде всего для занятий необходим браузер.Какой
браузер выбрать? Разработчик должен иметь под рукой несколько браузеров,
минимум два: Microsoft InternetExplorer (IE) и Netscape Navigator (NN).
Ведь пользователь сети может “заехать” к нам на любом транспорте! И мы
должны знать, что он увидит.К сожалению (и большой головной боли
программиста), браузеры разных фирм интерпретируют HTML-коды и программы
на JavaScript (скрипты) по-разному. Принципы построения динамических
документов остаются практически одинаковыми, но в деталях порой есть
существенные отличия. Постоянное “распараллеливание”начального курса на
линии IE | NN недопустимо. Оно вносит дополнительный пласт технических
подробностей, которые, накладываясь на концептуальное ядро, рассеивают
внимание, усложняют изложение и запутывают новичка. В качестве основного
браузера рекомендуется использовать IE-версии не ниже 4, поскольку: Текстовый редактор Для написания программ необходим какой-нибудь текстовый редактор. Лучше всего, на вкус автора, подходит редактор МикроМир, но можно обойтись и блокнотом Windows или другим простым редактором, который умеет работать в кодировке Windows. ЛитератураВ качестве дополнительной можно рекомендовать
следующую литературу: 2. А.Федоров. JavaScript для всех. М.: КомпьютерПресс, 1998. 3. А.Хоумер, К.Улмен. Dynamic HTML: справочник. СПб.:Питер, 2000. 4. Д.Бранденбау. JavaScript: сборник рецептов. СПб.: Пи-тер, 2000. Содержание ЗНАКОМСТВО С ЯЗЫКОМ ОБЪЕКТНАЯ МОДЕЛЬ БРАУЗЕРА НА “КУХНЕ” У СИДОРОВА СПРАВОЧНИК Поддержка книги (коды примеров) Исходные коды примеров этой книги можно скопироватьс адреса ftp://ftp.botik.ru/rented/robot/univer/jsbook.zipДемоверсию гипертекстового варианта книги можно посмотреть на http://www.botik.ru/~robot в разделе “Роботландский университет”. А заказать полную версию интерактивной книги можно по адресу kurs@robotland.botik.ru * Книга “JavaScript-конструирование” будет опубликована в не-скольких номерах “Информатики”. |

