
Связь компьютеров с глобальной сетью Интернет, о которой говорилось в § 10, очень часто осуществляется с помощью телефонной сети. Немного попозже мы расскажем об этом подробнее, а пока лишь отметим, что скорость передачи компьютерной информации по телефонным проводам не отличается особой скоростью.
И для того, чтобы уменьшить количество передаваемых символов (на профессиональном языке это называется уменьшить трафик), решили пересылать по сети не сам документ, а его описание на специальном языке. Программа просмотра страничек, с которой вы уже имели дело, получив такое описание, формирует по нему красочный документ.
Таким образом, на предыдущем практическом занятии вы занимались не чем иным, как корректировкой описания вашей странички, а нажатие кнопки Обновить означало, что вы попросили программу просмотра снова сформировать вашу страничку, загрузив ее измененное описание.
Для описания электронных документов был придуман особый язык, который называется HTML (HyperText Markup Language - гипертекстовый язык “отмеченных” объектов). Что это за “отмеченные объекты”, мы узнаем совсем скоро, а пока давайте более подробно проанализируем описание странички, с которым вы имели дело в предыдущей практической работе.
Итак, в окне текстового редактора вы видели примерно следующее:
<HTML>
<HEAD>
<TITLE>
Практикум № 3
</TITLE>
</HEAD>
<BODY BACKGROUND="file:///s|/html/fon/klen.gif">
<CENTER>
<H1> Это моя страничка </H1>
<BR>
<IMG SRC="file:///d|/graf/1.jpg">
</CENTER>
</BODY>
</HTML>
Вполне понятные предложения на русском языке чередуются здесь с какими-то неясными словами, взятыми в своеобразные скобки из значков “<” и “>”. На самом деле в эти специфичные скобочки заключаются теги - управляющие словосочетания, которые говорят программе просмотра, как надо оформлять ваш электронный документ.
Рассмотрим, к примеру, тег
<CENTER>
Он означает, что все дальнейшие элементы оформления документа, а в нашем случае, это текст и картинка, будут расположены строго по центру окошка, выделенного программе просмотра. И отменяется это “центрование” с помощью другого тега:
</CENTER>
Вообще, косая палочка в теге означает отмену какого-либо элемента оформления. Так, тег
<H3>
Пара тегов <CENTER> и </CENTER>, <H1> и </H1> и т.п. образуют так называемый контейнер, к свойствам которого мы еще вернемся.
Кстати, раз уж речь пошла о заголовочных шрифтах, то заметим, что всего существует шесть их уровней (первый - самый крупный). Им соответствуют теги
<H1>, <H2>, <H3>, <H4>, <H5> и <H6>.
Познакомимся с другими тегами, присутствующими на странице.
<BR> - следующий текст будет располагаться на новой строке (но без отступа, известного вам, как “красная строка”). Такой тег не имеет отмены </BR>, а значит, и не образует контейнера.
<HTML> - начало описания электронного документа на языке HTML
<HEAD>, как и <TITLE> - теги, располагающиеся еще до описания самой страницы документа, в его заголовке. Нам они потребуются в дальнейшем, а пока просто примем к сведению, что они должны быть. Впрочем, русский текст внутри контейнера <TITLE> </TITLE> выводится программой просмотра страничек в верхней заголовочной части уже готового экрана с документом и помогает ориентироваться при путешествиях по сети.
<BODY> - отмечает начало описания собственно странички документа. В нем уже присутствуют достаточно важные атрибуты. И один из них - BACKGROUND - именно он определяет фон нашей странички. В нем указан полный путь к картинке, выбранной в качестве такового.
Фоном может быть любая картинка, сохраненная на диске в формате JPG или GIF. Но при выборе такой картинки надо иметь в виду следующее:

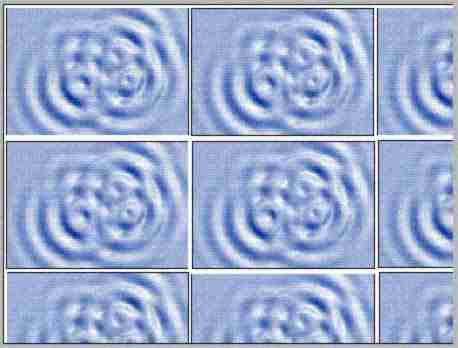
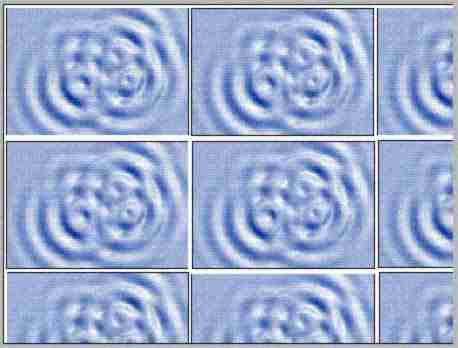
Рис. 19. Размещение фоновой картинки на страничке документа
Как видно, далеко не каждая картинка может быть хорошим фоном. В нашей “Виртуальной школе” специально подобраны небольшие по размеру картинки, которые очень красиво “мостят” ваш документ самыми различными узорами. Все они находятся в папке FON.
Приведем еще один любопытный атрибут тега <BODY>. Если мы запишем:
<BODY BACKGROUND="file:///s|/html/fon/klen.gif" BGPROPERTIES=fixed>
то в процессе просмотра странички текст будет двигаться, а фоновый узор останется на месте.
В этом же теге задается и основной цвет текста на вашей страничке. Так, запись:
<BODY BACKGROUND="file:///s|/html/fon/klen.gif" TEXT="red">
обеспечит вывод красных букв.
Названия некоторых цветов приведены в табличке:
Цвет |
Название |
Цвет |
Название |
Цвет |
Название |
| Красный | Red | Белый | White | Темно-синий | Navy |
| Оранжевый | Orange | Морской | Cyan | Коричневый | Brown |
| Желтый | Yellow | Синий | Blue | Фиолетовый | Magenta |
| Зеленый | Green | Голубой | SkyBlue | Золотой | Gold |
| Черный | Black | Пурпурный | Purple | Серебряный | Silver |
Когда вы путешествовали по виртуальной школе, то наверняка обратили внимание на значок вопроса, расположенный на самой главной странице. Это вход в справочник по HTML. В нем, в частности, приведены названия еще нескольких сотен цветов. Рядом, в прямоугольниках, дается пример соответствующего цвета.
У тега <BODY> есть еще несколько довольно важных атрибутов, но о них мы поговорим чуть позже.
Давайте приведем описания еще нескольких тегов, которые помогут украсить вашу страничку:
<MARQUEE> ... </MARQUEE> -
<FONT COLOR="brown"> ... </FONT> - текст, расположенный внутри этого контейнера, будет выведен цветом, отличным от цвета, заказанного в теге <BODY>;
<HR> - разделитель - горизонтальная линия, идущая через весь экран;
<BIG> ... </BIG> - текст будет отображаться шрифтом чуть большего размера, чем основной;
<SMALL> ... </SMALL>- текст будет отображаться шрифтом чуть меньшего размера, чем основной;
<B> ... </B> - полужирный текст;
<I> ... </I> - текст, выделенный курсивом;
<U> ... </U> - подчеркнутый текст;
<S> .... </S> - перечеркнутый текст;
<SUP> ... </SUP> - текст для верхних индексов. Например, Х2
<SUB> ... </SUB> - текст для нижних индексов. Например, А1
Подробное описание этих тегов и других тегов, а также их атрибутов находится в “Виртуальной Школе”. Достаточно лишь щелкнуть мышкой по знаку вопроса на самой главной страничке.
Подведем итоги:
<CENTER> ...
<H2>...
</H2>...
</CENTER>
а не
<CENTER> ...
<H2>...
</CENTER>...
</H2>
Вопросы и задания: