
Графика для web-странички
Н.В.
Бакшаева,
г. Чебоксары,
freia@chuvsu.ru
Дело не в том, чтобы научиться рисовать,
а в том, чтобы
научиться мыслить.
В последние годы компьютерные системы предоставляют пользователю все более эффективные инструменты по обработке и представлению графических данных. Однако новые версии графических программ требуют все больших ресурсов компьютеров (быстродействия, оперативной и дисковой памяти), что вызывает досадное чувство неадекватной платы за полученные дополнительные возможности, особенно если эти возможности почти никогда и не требуются. Программы компании XARA Ltd. (
http://www.xara.com) представляют собой приятное исключение из этойтенденции. Компания была создана в 1981 году и является одним из старейших независимых разработчиков Великобритании.Удачные разработки в области компьютерной графики позволили ей в 1994 году выйти на рынокс о своей программой Xara Studio 1.0, переписанной для процессоров с системой команд i386. Программа сама пробила себе дорогу к пользователям, чему немало способствовала растущая популярность Всемирной Паутины, для нужд которой этот графический редактор подходит лучше других.
По всей видимости, это на самом деле один из простейших и самых быстрых пакетов для web-дизайнеров, и компания недаром называет Хаrа X (последняя версия пакета выпущена в октябре 2000 г.) “быстрым инструментом создания компактной, экранно-оптимизированной векторной графики”, предназначенным для создания и редактирования и векторных, и растровых изображений. Размер пакета после установки не превышает 11 Мб, а кроме этого, приятно удивляет необычно высокая скорость работы. Такие частые операции, как перемещение или масштабирование сложных объектов, производят-ся в 2—4 раза быстрее, чем в аналогичном пакете CorelDRAW даже значительно более ранних версий. Набор функций очень точно выверен, что позволяет реализовать практически все творческие задумки.
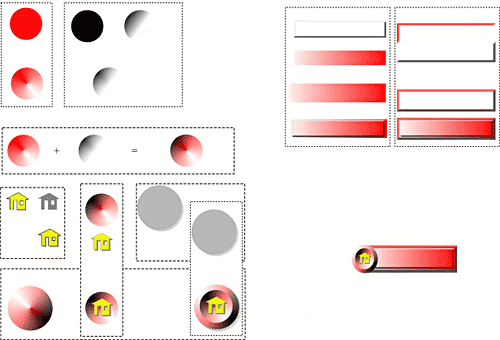
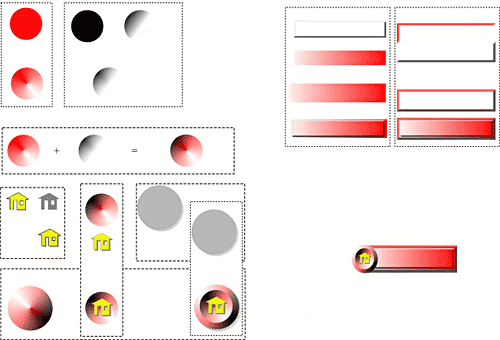
В качестве примера создадим с помощью этого пакета “web-кнопку”. Cоздание и преобразование объектов cхематично выглядит так (см. рис. 1).Заметим, что само изображение состоит из двух основных конструкций — круглой и прямоугольной. И, несмотря на кажущуюся сложность создания круглого основания, более трудоемкой окажется все-таки прямоугольная часть конструкции.Перейдем к подробному описанию схемы (cм. табл. 1 и 2).

Рисование круглой основы
кнопки.
Таблица 1
|
Рисуем окружность с
помощью инструмента Ellipse (удерживая клавишу
Ctrl для получения именно окружности, а
не эллипса). | |
|
|
Заливаем окружность
конической заливкой
(F5\ Conical Fill ), устанавливая
начальный цвет заливки белый, конечный - красный. | |
|
|
Создаем копию красной
окружности (Ctrl+K) и меняем ее цвет на
черный. | |
|
|
Устанавливаем линейную
прозрачность (Linear Fill) | |
|
|
Добавим коническую
заливку от белого к черному (F5\ Conical Fill) | |
|
|
Совместим две
окружности, разместив предварительно красную окружность в нижнем слое (Ctrl+B) с помощью
диалогового окна Alignment (Ctrl+Shift+L). Сгруппируем оба
объекта в один (Ctrl + G), чтобы в дальнейшем
работать как с единым
объектом . | |
|
|
Создаем окружность
большего радиуса, но с противоположно ориентированным начальным и конечным
цветом конической заливки.
Для этого повторяем все вышеописанные пункты из нашей
таблицы. | ||
|
|
Рисуем домик. Создаем
его копию (Ctrl+K), и меняем заливку с
желтой на серую. Совмещаем два изображения, имитируя тень домика, поместив
предварительно серую копию домика в нижний слой (Ctrl+B). Сгруппируем объекты
(Ctrl+G
). | ||
|
|
Совмещаем полученные
изображения до получения окончательного изображения круглого основания
кнопки. | ||
|
| |||
|
|
На следующем этапе создадим финальный штрих -
градиентную тень кнопки, .
Для этого создадим две окружности размером с большую кнопку серого цвета.
Причем у второй окружности прозрачность (F6) установим равной
80%, а затем разместим ее правее и ниже первой окружности, на более низком
слое (Ctrl+Shift+B). Выберем инструмент
Blend (F7) для создания плавного
цветового перехода от нижней окружности (более светлой) к верхней – (более темной) с помощью направленного вектора с
указанием количества шагов, равным
15. | ||
 |
Наконец, совмещаем тень с изображением
кнопки и получаем окончательный вариант круглой части
кнопки. |
Рисование прямоугольной
основы кнопки.
Таблица 2
|
|
Построим
прямоугольник, который послужит для формирования изображения, уточнив цвет
(изначально - светло-серый) и, установив прозрачность,
равной 30%. Чтобы получить
фигуру в виде половины рамки
необходимо создать копию этого прямоугольника, а затем, совместив две
фигуры с некоторым смещением, выполнить операцию логического вычитания
одной фигуры из другой (Arrange \Combine Shapes \ Subtract Shapes). Вторая более темная
половина рамки получена с помощью инструмента зеркального отображения по
горизонтали и вертикали и последующего уточнения цвета до темно-серого.
|
|
|
Сгруппируем два
объекта в рамку, которую совместим
с предварительно подготовленными красными прямоугольниками меньшего
и большего, чем рамка, размерами. Правильно разместим все фигуры в
соответствующих слоях. Обратите внимание на линейную заливку от
красного к белому в двух основных
красных прямоугольниках. |
|
И, наконец - наиболее
кропотливая часть работы - получение косых срезов у объекта,
оформляющего внешнюю границу прямоугольного основания. Тщательность этой
операции позволит получить точную границу совмещения двух половинок рамки
по срезу. Причем верхняя половинка рамки – красная, а нижняя –
темно-серая. В этой операции нам поможет построение треугольников и
выполнение операций
логического вычитания объектов, как это было сделано с самой первой
рамкой. Как видно из рисунка,
система рамок обеспечила
объемное изображение прямоугольной части
кнопки. |
|
|
Окончательный
результат получен совмещением в соответствующих слоях круглого и
прямоугольного основания кнопки с последующей их группировкой в единый
объект. |
Преобразование формата
xar в формат jpg или gif осуществляется наилучшим образом в этом же пакете, что позволит в
дальнейшем разместить оптимизированное
изображение на веб-страничке.