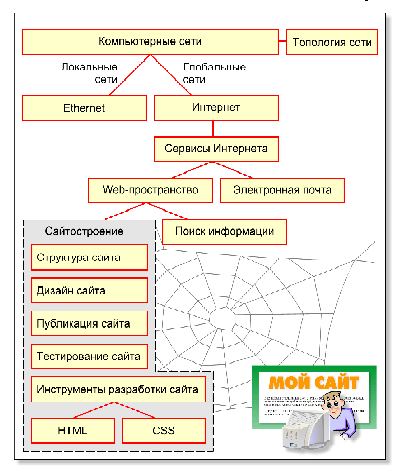
ЭНЦИКЛОПЕДИЯ УЧИТЕЛЯ ИНФОРМАТИКИVII. Компьютерные телекоммуникацииА.А. Дуванов Список статейВведение 1. CSS 2. Ethernet 3. HTML 4. Web-пространство 5. Дизайн сайта 6. Инструменты разработки сайта 7. Интернет ВведениеРаздел “Компьютерные телекоммуникации” представлен 15 статьями. В статье “Компьютерные сети” 2 изложены основные характеристики компьютерных сетей в контексте разных систем классификаций. В отдельной статье “Топология сети” 2 классификация по типу соединений узлов рассмотрена более подробно. Про устройство и принципы работы локальной сети рассказано в статье “Ethernet” 2, глобальной — “Интернет” 2. В статье “Сервисы Интернета” приводится описание наиболее популярных служб, двум из которых, самым востребованным, посвящены отдельные статьи: “Электронная почта” 2 и “Web-пространство” 2. Поиск информации — одна из самых востребованных на практике задач. С принципами, технологиями и интерфейсами поисковых систем Всемирной сети можно познакомиться в статье “Поиск информации” 2. Остальные статьи раздела посвящены теории и практике сайтостроения. Основы структурной разметки гипертекстовых страниц излагаются в статье “HTML” 2, визуальной — в статье “CSS” 2. Об устройстве сайта и базовых принципах проектирования рассказывают статьи “Структура сайта” 2 и “Дизайн сайта” 2. В статьях “Инструменты разработки сайта” 2 и “Публикация сайта” 2 приводятся практические рекомендации со ссылками на бесплатные продукты и ресурсы Сети. В статье “Тестирование сайта” 2 учитель найдет общий алгоритм проверки сайта. Взаимосвязь статей раздела показана на рисунке. Содержательная часть большинства статей поддержана методическими рекомендациями, которые учитель может использовать при построении планов уроков и разработки заданий. Ограниченный объем данной публикации и жанр энциклопедии не позволили в полном объеме описать ни содержательную, ни методическую части (в частности, привести более представительный набор зачетных заданий и практикумов), поэтому заинтересованному читателю можно рекомендовать электронную книгу-лабораторию “Выходим в Интернет” (пятая часть курса “Азы информатики”). Этот продукт можно заказать на сайте Роботландии по адресу www.botik.ru/~robot/sale. Раздел “Компьютерные телекоммуникации” ориентирован на базовый уровень, рекомендованный школьной программой, но легко перерастает в один или два элективных курса (“Компьютерные сети”, “Сайтостроение”) при привлечении дополнительного материала и расширении набора практикумов и проектов. Эти расширения содержатся в указанном выше учебнике “Выходим в Интернет”.
Статьи раздела “Компьютерные телекомуникации” 1. CSSSS (от англ. Cascading Style Sheets — каскадные таблицы стилей) — технологи
*********************
Стили отдельного файлаCSS-свойства можно указывать прямо в теге HTML при помощи атрибута style. Ниже, для второго абзаца, определен увеличенный размер шрифта (значение xx-large свойства font-size) и красный цвет (значение red свойства color):
Стили отдельного файла
{
КлассыСтилевые определения можно строить без связи с конкретными элементами HTML-кода. В этом случае каждому определению присваивается имя, которое можно использовать для сопоставления заданного стиля конкретному тегу. Такие стилевые определения называются классами. Определение класса записывается следующим образом: .имя { свойство:значение; ... свойство:значение; } Имя класса всегда начинается с точки. Сопоставлять стилевой класс с тегом можно при помощи атрибута class.
ИдентификаторыКаждый элемент в теле HTML-программы может иметь идентификатор — уникальное имя. Идентификаторы используются для доступа к элементу из скриптов — программ, написанных, как правило, на языке JavaScript. Эти программы позволяют отслеживать события, происходящие на странице (например, зависание курсора над элементом), и менять свойства элемента (например, менять цвет фона элемента).
Определение, связанное с идентификатором, похоже на определение класса (вместо точки используется символ рамки “#”, а вместо имени класса — идентификатор), но оно будет работать только для одного элемента страницы.
H1,H2,H3,H4,H5,H6 { color:red; font-family:sans-serif; } Можно написать стилевое определение, которое будет работать только при определенной комбинации вложенности элементов (контекстное определение). Для задания контекстного определения нужно в его заголовке перечислить через пробелы имена тегов в порядке предполагаемой вложенности. Например, можно установить цвет для EM красным только для случая, когда этот элемент расположен внутри элемента P: P EM {color:red}
В заголовочной части стилевого
определения можно строить сложные выражения,
используя знак пробела для группировки
определений и запятую для указания контекстной
зависимости. TABLE .def P, .red {color:red} Язык CSS развивается, и в версии CSS2 введены два новых знака для построения сложных определений: знак “>” для указания дочерней зависимости и знак “+” для указания непосредственного следования (эти знаки пока еще не поддерживает популярный браузер Microsoft Internet Explorer в версии 6.0). В приведенном ниже примере красный цвет текста задан для пунктов нумерованного списка и для заголовков второго уровня, непосредственно следующих за заголовками первого уровня. OL > LI, H1 + H2 {color:red} Версия CSS3 содержит дополнительные средства для построения сложных определений, а также новые свойства и расширения старых, но эта версия не поддерживается пока браузером Microsoft Internet Explorer версии 6.0 и браузером Opеrа в версии 9.
Стили обладают свойством наследования — элемент сохраняет (наследует) стили своего родителя. Если записать: BODY {color:red} — то все потомки BODY (то есть все элементы гипертекстовой страницы) будут записываться красным цветом.
Комментарии в языке CSS записываются при помощи конструкции: /* Это комментарий CSS */ Пример стилевого определения с комментариями: /* Выделенная область ------------------ */ .def { /* Повышенный размер шрифта */ font-size: 130%; /* Рамка красного цвета */ border: 2px solid red; /* Желтый фон */ background: #FFFFCC; /* Отступ содержимого от рамки */ padding: 10px; } Комментарии можно записывать не только в стилевом файле или головной части HTML-кода, но и внутри значения атрибута style: <P style="font-famile:sans-serif; /*рубленый шрифт*/">
· упростить HTML-разметку документа, оставив в ней только структурные элементы; · сократить объем HTML-кода за счет удаления из тегов значительной части атрибутов; · упростить работу по изменению внешнего вида сайта. Редактировать придется единственный файл со стилевыми определениями, а не многочисленные файлы с кодами гипертекстовых страниц.
Ethernet — самый распространенный международный стандарт локальных сетей.
На рисунке показана схема сети Ethernet на коаксиальном кабеле. Сегмент кабеля на концах оборудован терминаторами (“заглушками”) для поглощения распространяемого сигнала (на рисунке терминаторы нарисованы черными квадратиками).
Ethernet на общей шине Кабель при помощи Т-образного разъема соединяет между собой сетевые адаптеры компьютеров.
Любой участник может послать в сеть сообщение, но только тогда, когда в ней “тихо” — нет другой передачи. Например, узел 2 (см. рисунок выше) слушает сеть и стартует передачу, начиная ее адресами отправителя и получателя (“компьютер 2 передает сообщение для компьютера 4”). Передача распространяется по кабелю в обе стороны (поглощаясь терминаторами на концах), и все участники слышат ее (в том числе и сам отправитель). Все, кроме компьютера 4, игнорируют передаваемые данные, обнаружив чужой адрес получателя, а компьютер 4 принимает данные полностью. Понятно, что при таком способе передачи нельзя допустить длительного захвата сети одним узлом. Если компьютер 2 задумает переслать компьютеру 4 большой файл, все остальные сетевые участники не скоро получат возможность начать передачу. В силу этой причины сообщения передаются разделенными на пакеты (в технологии Ethernet они называются кадрами). Длина пакета лежит в диапазоне от 64 до 1518 байтов. Передав один пакет, узел на некоторое время прерывает работу, чтобы дать возможность начать передачу другим узлам. Таким образом, все узлы разделяют одну среду (кабель), имея равные возможности для посылки в сеть информационных пакетов.
Коллизия — это наложение сигналов от двух (или более) передающих узлов сети в разделяемой среде передачи. Поясним суть коллизии на примере. Компьютер 1 послушал сеть (свободна!) и начал передачу пакета:
Узел 1 начал передачу пакета Сигнал не успел дойти до компьютера 5, когда тот тоже начал передачу, решив, что сеть свободна:
Узел 5 тоже начал передачу пакета, решив, что сеть свободна Понятно, что через некоторое время в сети произойдет наложение сигналов — возникнет коллизия. Передающая станция определяет коллизию по несовпадению сигнала, переданного в сеть, с сигналом, полученным из сети. По протоколу Ethernet узел, обнаружив коллизию, обрывает передачу пакета. Коллизия в сети Ethernet не является исключительным событием — это обычная рабочая ситуация. После обнаружения коллизии узел выжидает случайное время (из интервала от 0 до 52,4 мс) и повторяет передачу пакета. Именно случайная пауза после коллизии обеспечивает работоспособность сети Ethernet. Этот простейший механизм обработки коллизий был предложен в далекие 70-е годы и успешно работает до сих пор.
Если кабель длинный, а пакет маленький, коллизия может возникнуть уже после того, как узел завершит передачу пакета. Такая коллизия называется поздней. При поздней коллизии пакет пропадает безвозвратно — узел считает, что передача прошла успешно, и удаляет пакет из своей буферной памяти. Для нормальной работы сети необходимо, чтобы передающая станция могла обнаружить коллизию до того, как закончит передачу пакета в сеть. Такая коллизия называется ранней. При ранней коллизии узел передает испорченный пакет заново после случайной паузы. Для предотвращения поздних коллизий приходится ограничивать длину кабеля величиной, при которой время передачи пакета наименьшей длины (64 байта) было бы больше удвоенного времени прохождения сигнала по всей длине кабеля. Ограничение диаметра сети Ethernet величиной 2500 м как раз и основано на расчете такой длины кабеля, при которой в сети не могла бы возникнуть поздняя коллизия, даже при передаче самого короткого пакета между двумя крайними станциями. Стандарт называет величину 2500 м с хорошим запасом (более чем в три раза). При передаче сигнала по кабелю возникает его ослабление (затухание). Приходится делить кабель на сегменты и соединять их между собой повторителями. Повторитель (от англ. repeater) — это простое электронное устройство (без всякого программного обеспечения), которое усиливает сигнал при передаче его из одного сегмента кабеля в другой. На рисунке показана сеть, в которой кабель состоит из трех сегментов, соединенных двумя повторителями:
Сеть с повторителями
Рассмотрение устройства и принципов работы сетей стандарта Ethernet конкретизирует представление о локальных сетях на примере самой популярной технологии. Локальная сеть школы скорее всего является Ethernet-сетью, и это позволит учителю продемонстрировать ученикам теоретические основы на практике: показать каналы связи, сетевые разъемы и коммуникационные устройства, нарисовать топологию соединений (см. статью “Топология сети” 2). При работе с темой можно использовать опорную схему, показанную на рисунке.
Опорная схема HTML (от англ. HyperText Markup Language — “язык разметки гипертекста”) — язык, на котором описывается объектная модель гипертекстового документа, предназначенного для вывода в окно браузера. Язык HTML был разработан британским ученым Тимом Бернерсом-Ли (Tim Berners-Lee) в 1991–1992 гг., в то время, когда он работал в ЦЕРН (CERN) — Европейском совете по ядерным исследованиям в Женеве (Швейцария). А немного раньше, в 1989 году, Тим Бернерс-Ли предложил саму идею Всемирной гипертекстовой паутины. Язык HTML приобрел популярность благодаря браузеру “Мозаика”, разработанному в NCSA (National Center for Supercomputing Applications), и взрывообразному росту популярности Сети в 90-е годы.
· Форма 1: конструкция с двумя парными тегами. · Форма 2: одиночный тег.
Атрибут — средство для описания свойств элемента. Атрибут задается ключевым словом или ключевым словом, за которым через знак равенства в прямых (“технических”) кавычках записывается его значение: имя="значение" Если значение атрибута содержит только буквы, цифры, дефис и точки, кавычки можно не использовать. От имени тега и между собой атрибуты отделяются одним или несколькими пробелами:
Регистр, в котором набрано имя элемента, имена атрибутов и их значения, в HTML может быть любым. Из этого правила есть исключение: если значением атрибута является имя файла (или путь к файлу), то регистр имеет значение для таких операционных систем, как Unix или Linux (под ними обычно работают web-серверы). Элементы могут вкладываться друг в друга. Все элементы расположены внутри элемента HTML. Структура HTML-кода с иллюстрирующим примером показаны ниже. Вид документа в окне браузера показан на рисунке. Элементы в головной части описывают общие правила интерпретации HTML-кода и содержат вспомогательную информацию о документе и его авторе. Головная часть содержит также элемент TITLE, задающий заголовок окна, в котором будет отображаться документ. Элементы в теле программы задают построение экранного образа документа в окне браузера.
Язык HTML последней версии 4.01 включает в себя примерно 90 элементов и около сотни атрибутов. Однако большая часть элементов и атрибутов предназначена для визуальной, а не структурной разметки, поэтому вместо них гораздо эффективнее использовать стилевые определения, записанные на языке CSS (см. статью “CSS” 2). Ниже приводится список из 26 элементов, которые рекомендуется использовать в коде тела HTML-программы. Этот набор вполне достаточен не только для учебных задач, но и для реального построения “настоящих” больших сайтов.
При работе с материалом рекомендуется использовать две опорные схемы, на которых скелетно изложены основы HTML-кодирования. Гипертекстовый документ кодируется на языке HTML и отображается на экране при помощи браузера. Код гипертекстового документа сохраняется в файле с расширением htm (или html). Объекты документа описываются на языке HTML при помощи элементов. Элемент задается одиночным или парным тегом. Элементы разделяются на последовательные и блоковые. Блок — это элемент, до и после которого браузер переводит строку на экране (пример: горизонтальная линия). До и после последовательного элемента перевод строки не выполняется (пример: фрагмент текста, написанный курсивом). Тег — это средство для описания элементов. Элемент может быть описан одиночным тегом (открывающим) или парным (открывающим и закрывающим). Элемент может содержать атрибуты, в которых указываются свойства объекта. Атрибуты записываются в открывающем теге. Важно добиться понимания терминологических различий в понятиях “объект”, “элемент” и “тег”. Объект — это часть документа, представленного в окне браузера. Пользователь загружает гипертекстовый документ и видит на экране его объекты: заголовки, абзацы, рисунки… Элемент — это конструкция языка для описания объекта гипертекстовой страницы. Тег — средство языка для построения элемента. Элемент может задаваться как одним тегом, так и парой, между которыми располагается текст и (или) другие элементы. Элемент, описываемый парой тегов, похож на сандвич — между двумя кусочками хлеба (открывающим и закрывающим тегами) расположена начинка — содержимое элемента. Так, теги <P> и </P> обозначают границы абзаца, текст абзаца располагается между ними.
Кодирование элемента
Опорный конспект “HTML-программа” На этой схеме представлен шаблон, по которому строится код гипертекстовой страницы на языке HTML. Следует обратить внимание учеников на элемент TITLE, задающий заголовок окна, — правила дизайна (см. статью “Дизайн сайта” 2) рекомендуют обязательно использовать этот элемент в коде страницы и включать в него заголовок страницы (или заголовок сайта на главной странице).
При построении HTML-кода очень важно (как при любом программировании) уделять внимание не только внешнему виду продукта, но равно и виду кода, то есть необходимо следить за стилем кодирования, правила которого с обоснованиями должны быть изложены на самых первых занятиях.
· Лесенка. В основе нотации лежит традиционное правило лесенки. Лесенка (ступенчатые отступы) отражает вложенность команд друг в друга и позволяет легко увидеть в тексте границы больших многострочных конструкций. · Выделение скелета. HTML-теги, как скелет, пронизывают информационные блоки, предназначенные для вывода на экран. Для выделения тегового каркаса предлагается записывать названия тегов заглавными буквами (синтаксис HTML позволяет записывать имена тегов, атрибутов и их значений в любом регистре). Эта рекомендация основана на разумном предположении о “мелкосимвольности” информационных блоков. Вместе с тем предлагается записывать заглавными буквами только названия тегов, а имена атрибутов и их значения — малыми. Чтобы не переборщить. Ведь выделить много — значит, не выделить ничего. · “Упирание коленок в стену”. Если информационный блок плохо размещается на отступе содержащего его элемента (отступ расположен слишком далеко от левого края экрана), разрешается размещать его с первой позиции. Этому принципу можно следовать и тогда, когда отступ незначителен, а текст большой: ведь создавать и редактировать текст гораздо удобнее, когда он начинается с левого края в рабочем поле редактора. Таким образом предлагается структуру программы закладывать только в теги (скелет), а с информационными блоками обходиться так, как это удобно для редактирования. · Короткие строки. Не надо записывать HTML-программы со слишком длинными строками. Для их просмотра приходится применять горизонтальную прокрутку, а это очень неудобно. Любая строка должна целиком помещаться на экране текстового редактора (конкретная рекомендация: длина строки не должна превышать 80 символов). Если вы работаете в редакторе Блокнот, то не пользуйтесь режимом Перенос по словам: Блокнот показывает на экране короткие строчки, а в файл записывает длинные. “Обман” легко обнаруживается после загрузки файла в другой редактор. Очень кратко приведенные выше рекомендации можно сформулировать так: · Лесенка (только на тегах), · Теги большие, атрибуты маленькие, · Текст с первой позиции, · Короткие строки.
В этой статье рассказано о Web-пространстве Интернета. Отмечается, что Web позволяет использовать практически все сервисы Интернета. Отдельная статья “Поиск информации” 2 посвящена поисковым системам Web.
Совокупность сайтов в Интернете называют гипертекстовым пространством Интернета, WWW-пространством или Web-пространством, а чаще — просто WWW или Web. В текстах на русском языке употребляют слово Веб, реже — Паутина. WWW — это аббревиатура английской фразы World Wide Web — Всемирная паутина. Web — последнее слово этой фразы, переводится русским словом “паутина”. Сайты размещаются на серверах Интернета, и в силу ячеистой топологии этой сети они действительно напоминают узелки паутины, которую сплел паук с сомнительным состоянием духовного здоровья (нормальные пауки плетут геометрически правильные сети, в Интернет-паутине царит ячеистый хаос). Ниточки-паутинки в этой сети — это гипертекстовые переходы, по которым можно перебираться с сайта на сайт, путешествуя по Web. Наряду с электронной почтой Web является самым востребованным сервисом Интернета (см. статью “Сервисы Интернета” 2). Сервис WWW работает по прикладному протоколу HTTP (HyperText Transfer Protocol — протокол обмена гипертекстовой информацией). Для просмотра сайтов запускается специальная программа — браузер. Браузер копирует с Web-сервера файл с гипертекстовым кодом и строит по нему страницу на экране пользователя. Когда пользователь щелкает на гипертекстовой ссылке, все повторяется сначала.
Сайт (от англ. site — место; синонимы: Веб-сайт, Веб-ресурс) — совокупность гипертекстовых страниц (чаще древовидной структуры), представляющая предприятие или фирму (корпоративный сайт), школу (школьный сайт), частное лицо (личный сайт). Сайт может осуществлять торговлю (сетевой магазин), поставлять информационные услуги (поисковый сайт, библиотека, справочная система, список рассылки, обучающий сайт). Сайт определяется в Интернете своим адресом и имеет своего владельца (частное лицо или организация). В качестве адреса сайта указывают адрес его начальной страницы (стартовая страница, главная страница, домашняя страница). Таким образом, сайт — это совокупность гипертекстовых страниц, объединенных одним доменным адресом (адресом сервера, на котором они расположены), темой, логической структурой, оформлением и авторством.
Портал — это универсальный сайт, предлагающий пользователю широкий спектр услуг (индекс, каталог, ящик электронной почты, место под сайт, новости, афишу, телепрограмму, сводку погоды, другие услуги). Гипертекстовые страницы, которые составляют сайт, записываются на специальном языке HTML (HyperText Markup Language — язык гипертекстовой разметки) — произносится “эйч-ти-эм-эл” (английская транскрипция) или “аш-тэ-эм-эль” (латинская транскрипция) (см. статью “HTML” 2). Указания, записанные на HTML, интерпретируются браузером (компьютерной программой для просмотра сайтов). Браузер можно использовать для работы с другими службами Интернета. Через Web-страницы можно читать электронную почту, получать доступ к FTP-архивам, работать с группами новостей, использовать практически все сервисы Интернета. Такую возможность обеспечивает важный элемент технологии WWW — единообразный способ адресации ресурсов в сети — URL (Uniform Resourse Locator, дословно: унифицированный указатель ресурса). Используя URL, на гипертекстовой странице можно размещать ссылки не только на другие гипертекстовые страницы, но и на архивы FTP, группы News, адреса электронной почты, Telnet, практически на все службы сети. Для записи URL используется формула: имя_протокола:описание_ресурса Например, ссылка на главную страницу Яндекса (крупнейшая российская поисковая система) записывается так: http://www.yandex.ru Обозначение “www” в описании ресурса дополнительно указывает на его принадлежность WWW-пространству. Приставка “www” формально является частью доменного имени. Это — домен третьего уровня, который самостоятельно выбирает для себя владелец домена второго уровня (yandex). Но адреса сайтов не всегда начинаются с “www”. Для того же Яндекса будет работать и такая ссылка: http://yandex.ru Ниже представлен пример ссылки на файл reclam.zip (описание продуктов и услуг Роботландии). Файл расположен в ftp-архиве сервера botik.ru: ftp://ftp.botik.ru/rented/robot/univer/reclam/reclam.zip Приставка “ftp” в описании сетевого ресурса является частью доменного имени ftp-архива на сервере botik.ru. Изобретателем Всемирной паутины считается британский ученый Тим Бернерс-Ли (Tim Berners-Lee). В 1989 году Тим Бернерс-Ли, работая над внутренней сетью организации CERN (Европейский совет по ядерным исследованиям в Женеве), предложил глобальный гипертекстовый проект, который и перерос в нынешнюю Всемирную паутину. Тим Бернерс-Ли является автором технологий HTTP, URL и HTML.
Ввод адреса ресурса в браузере
Запрос клиента на страницу с сервера
Передача страницы с сервера на компьютер клиента
Показ страницы браузером на экране компьютера
Изучение темы полезно подкрепить практикумами по следующим темам: · Настройка браузера · Техника работы с браузером · Устройство страницы сайта · Виртуальная экскурсия по Web Цель практикума: настроить браузер. Вызов окна настройки (щелчок на позиции меню Свойства обозревателя). Минимальную настройку браузера можно ограничить заданием домашней страницы. Остальные параметры (установленные в браузере производителем) без явной необходимости можно не менять, но полезно с ними познакомить учеников. Цель практикума: освоить основные приемы работы с браузером. Упражнения, которые полезно проделать: · Сохранение всего текста со страницы сайта · Сохранение фрагмента текста со страницы сайта · Сохранение картинки с сайта · Сохранение страницы сайта · Закладка на страницу · Посылка письма с сайта · Посылка формы с сайта Цель практикума: усвоить название и расположение в окне браузера основных элементов страницы сайта. Задание можно построить на базе иллюстрации, показанной на рисунке вверху справа.
Задание. Посмотрите на изображение страницы сайта и для каждого пронумерованного объекта выберите из списка его название. Список названий: · адрес автора · картинка-ссылка · логотип · меню сайта · меню страницы · название окна · название сайта · название страницы · название страницы-предка · поиск по сайту · сестра страницы-предка · содержание страницы · ссылка в тексте · страница-предок · страница-сестра · счетчик посещений · текущая страница · указатель на потомка · “хлебные крошки” Цель практикума: познакомиться с разными типами сайтов в Интернете. Для экскурсии важно выбрать сайты с “правильным” дизайном (см. статью “Дизайн сайта” 2), на который можно будет опереться в качестве хорошего образца при построении собственного продукта.
Это пример корпоративного сайта (разработка студии Артемия Лебедева). Цель: посмотреть новинки компании и получить полную информацию о понравившейся модели.
Это пример еще одного хорошего (по дизайну и удобству использования) сайта разработки студии Артемия Лебедева.
Задание. Совершите небольшую экскурсию и попутно найдите ответы на поставленные вопросы. Примеры вопросов:
В словарях и энциклопедиях дается примерно такое толкование дизайну:
Для словосочетания “удобство использования” существуют однословные синонимы: практичность, эргономичность и юзабилити (от англ. usability — дословно “пользуемость”). Вопросам дизайна сайта посвящено не так много хороших книг и статей, но классикой темы являются три замечательных издания: 1. “Вебдизайн”. Книга Дмитрия Кирсанова. СПб.: Символ, 1999. 2. “Вебдизайн”. Книга Якоба Нильсена. СПб.: Символ, 2000. 3. “Вебдизайн”. Книга Стива Круга. СПб.: Символ, 2001. Интересные и полезные материалы по теме можно найти по следующим ссылкам: · www.webmascon.com — проект Webmascon (автор Александр Качанов); · www.artlebedev.ru/kovodstvo — “Ководство” (автор Артемий Лебедев); · htmlbook.ru — сайт посвящен языку HTML, CSS, web-дизайну (автор Влад Мержевич). В этой статье излагаются самые важные принципы, следуя которым можно получить сайт с хорошими пользовательскими качествами.
· логотип. Расположен, как правило, в левом верхнем углу страницы. На внутренних страницах логотип является ссылкой на главную страницу; · заголовок сайта. Расположен в самом верху страницы; · главное меню сайта. Состоит из прямых потомков начальной страницы. Начальная страница традиционно также включается в состав главного меню. Главное меню расположено горизонтально под заголовком и (или) слева, образуя вертикальный ряд.
Постоянные элементы сайта
· Позволяет выводить одно и то же меню на всех страницах. Если этого не делать, пользователь быстро запутается и перестанет понимать, на каких страницах он был, а на каких еще нет. Цвет посещенных ссылок не поможет при многократном листании. · Запись, указывающая на текущую страницу, не является ссылкой. Она дополнительно подсказывает пользователю его положение на сайте.
Навигационная система сайта является важным элементом дизайна, напрямую влияющая на удобство его использования.
1. Где я? 2. Куда я могу пойти? 3. Где меню? На этот вопрос помогают ответить следующие элементы сайта. · Логотип и заголовок — они называют сайт. · Заголовок страницы, заголовок окна и позиция меню, которая не является ссылкой, — отмечают текущую страницу сайта. · Меню “хлебные крошки” (см. статью “Структура сайта” 2) показывает путь от главной страницы к текущей. Пользователь должен легко определять возможные направления движения с текущего места сайта. В примере, показанном на рис. 3, пользователь находится на странице “раздел 2.2”. Он может перейти к сестрам этой страницы (“раздел 2.1”, “раздел 2.3”, “раздел 2.4”) к ее предку (“раздел 2”) и сестрам предка (“раздел 1”, “раздел 3”, “раздел 4”) или переместиться на начальную страницу сайта.
Пример навигационной панели Пользователь не должен испытывать проблем с доступом к навигационным элементам. Меню обязано быть в начале страницы, чтобы пользователю было удобно пролистывать сайт, и в конце, чтобы продолжить движение по сайту после прочтения страницы. На длинных страницах полезна ссылка вверх после каждого раздела. Если сайт имеет третьи, четвертые и более глубокие иерархические уровни, то на каждой странице должны присутствовать следующие элементы. · Главное меню сайта (корень “начало” и список прямых потомков). В этом меню предок текущей страницы (это ссылка) должен быть как-то дополнительно выделен. На сайте Роботландии такое выделение выполняется вертикальными черточками. На странице “кураторы” главное меню имеет следующий вид:
Главное меню на сайте Роботландии Понятно, что текущая страница “кураторы” имеет прямым предком страницу “университет”. · Меню текущей страницы. В это меню записывают страницы-сестры текущей страницы, т.е. страницы, имеющие общего прямого предка с текущей. В этом меню запись на текущую страницу обязательно присутствует, но не является ссылкой. Меню страницы “кураторы” на Роботландском сайте имеет следующий вид:
Меню текущей страницы · Меню “хлебные крошки”. Это меню показывает путь к текущей странице от главной по иерархической схеме сайта. Пункты этого меню отделяются друг от друга каким-либо направленным знаком. Последняя запись (указание на текущую страницу) ссылкой не является. Схема “хлебные крошки” на странице “кураторы” показана на рисунке (под главным меню):
Главное меню и меню “хлебные крошки” Более подробный рассказ о навигационных схемах смотрите в статье “Структура сайта” 2.
Авторская подпись в конце страницы сайта Причины, по которым необходима авторская подпись: · авторство всегда интересует пользователя; · адрес электронной почты позволит пользователю написать письмо автору сайта; · адрес электронной почты, приводимый на каждой странице, позволит написать письмо тогда, когда появится желание; · адрес электронной почты в явном виде можно скопировать через буфер обмена операционной системы; · адрес электронной почты иногда может подсказать географические координаты автора или его приверженность к той или иной почтовой службе.
Текст в однотонной области на шершавом фоне
Основная рекомендация: не выделять тему дизайна в отдельный раздел, а распределить ее вопросы по контексту изучения технических тем. Такой подход (совмещение технологий и дизайна) позволит ученикам более взвешенно относиться к изучаемому инструментарию, постоянно примеряя его возможности к конечной цели учебного процесса — овладению навыками построения сайта, опрятного по внешнему виду и удобного для использования.
“Чемоданчик” сайтостроителя содержит следующий минимальный набор инструментов: · текстовый редактор (один хороший); · браузеры (много); · анализатор правописания; · анализатор кода (валидатор); · справочники (по HTML и CSS); · графические редакторы (векторный и растровый); · оптимизатор графики; · ftp-клиент (для копирования сайта на сервер).
Написать гипертекстовую страницу можно в любом текстовом редакторе. Подойдет и Блокнот Windows. Только не надо включать в нем опцию Перенос по словам в меню Формат. Если опцию включить, на экране будут демонстрироваться короткие строки, а в файл записываться длинные. Это нарушит форматирование кода (структурную лесенку). Однако Блокнот — не лучший вариант в качестве редактора гипертекстового кода, лучше использовать, например, бесплатное приложение PSPad. Этот маленький редактор предоставляет богатый инструментарий и удобную возможность работать с древовидными проектами, имитирующими структуру сайта. В списке выбора языка интерфейса есть и русский. Загрузить этот редактор можно со странички www.pspad.com/ru. Гипертекстовые коды можно записывать и с помощью других текстовых ASCII-редакторов (редакторов plain-текста) — тех, к которым вы привыкли. Но не надо использовать для этого текстовые процессоры, подобные Word.
У сайтостроителя под рукой всегда должен быть набор популярных браузеров. Пользователь Сети может “заехать” на страничку на любом “транспорте”, и нужно заранее знать, что он увидит. Список самых популярных браузеров (на момент написания этих строк) представлен ниже. · Microsoft Internet Explorer (входит в состав ОС Windows) · Mozilla Firefox (бесплатный) www.mozilla.ru/products/firefox · Opera (бесплатный) www.opera.com · Netscape (бесплатный) browser.netscape.com
Разработчик должен заботиться не только о правильности кода, но и о грамматической правильности текстов на своих страницах. Для такой проверки хорошо подойдет текстовый процессор Word. Страницу можно скопировать из окна браузера в Word через буфер обмена операционной системы. Платному офисному набору от Microsoft (в который входит Word) есть бесплатная альтернатива: продукт OpenOffice.org. Описание продукта можно найти по адресу ru.openoffice.org/about-product.html. Русскую сборку продукта можно загрузить (около 90 Мб) со страницы ru.openoffice.org/about-downloads.html.
Первым шагом проверки кода, написанного для браузера, является запуск этого кода в самом браузере. И не в одном, а в нескольких, ибо браузеры работают по-разному. Но браузеры относятся к ошибкам HTML-синтаксиса своеобразно. Вместо того чтобы прямо сказать разработчику о допущенной погрешности, они пытаются молчаливо обойти ошибку, принимая меры для правильной (с их точки зрения) интерпретации неверной конструкции. Для исправления ошибок кодирования непременно нужно использовать специальные программы — анализаторы кода, или, как их еще называют — валидаторы. Пример анализатора кода — продукт CSE HTML Validator Lite. Бесплатную версию этой программы можно загрузить со странички www.htmlvalidator.com/lite. Этот продукт можно использовать не только в качестве валидатора, но и в качестве редактора кода. Для уточнения формата языковых конструкций (теги, атрибуты тегов и их значения, стилевые свойства и их значения) разработчику полезно иметь под рукой описания стандартов W3C (от англ. World Wide Web Consortium — организация, разрабатывающая и внедряющая технологические стандарты для Всемирной паутины). В Сети описание стандартов на русском языке доступно по следующим адресам:
Для подготовки иллюстраций для Web необходимо иметь: · растровый редактор; · векторный редактор. Полезен для обработки фотографий, в том числе и для сайта. Про Photoshop говорить не приходится — признанный лидер. Бездонная по возможностям программа. В нее встроен и оптимизатор графики. Что касается альтернативных бесплатных вариантов, то можно предложить два неплохих продукта. Растровый редактор GIMP: www.gimp.org. Продукт можно скопировать с сайта Softodrom.ru: soft.softodrom.ru/ap/p2159.shtml. Есть поддержка русского языка. Растровый редактор Pixia: park18.wakwak.com/~pixia. С сайта автора можно скачать плагины для подключения Photoshop filters и дополнительные фильтры. Продукт можно скопировать с сайта Softodrom.ru: soft.softodrom.ru/ap/p839.shtml. В комментариях упоминаются русский хэлп и русификатор. Векторный редактор очень удобен для подготовки графики в силу следующих его свойств: · преобразования рисунка выполняются без искажений; · получаются маленькие графические файлы; · рисовать быстро и просто; · независимое редактирование частей рисунка; · высокая точность прорисовки (до 1 000 000 точек на дюйм); · векторный рисунок легко преобразовать в растровые форматы. Очень хороший вариант — векторный редактор Xara X (и новая версия Xara Xtreme). Адрес сайта производителя: www.xara.com/products/xtreme. В качестве бесплатного варианта можно назвать продукт Inkscape. Адрес сайта производителя: www.inkscape.org. Продукт можно скопировать с сайта Softodrom.ru: soft.softodrom.ru/ap/p4432.shtml.
Посещаемость сайта (при прочих равных условиях) тем выше, чем быстрее он просматривается. Вот почему уменьшение объема графических файлов (без видимого ухудшения качества изображения) имеет большое значение в сайтостроении — графические файлы создают основную часть трафика, передаваемого с Web-сервера на браузер клиента. Оптимизатор графики встроен во всеядный Photoshop, но часто бывает удобнее пользоваться небольшими специализированными программами, которые выполняют только одну функцию, но делают это очень хорошо. Для оптимизации графики, предназначенной для Web, можно рекомендовать бесплатный продукт WebGraphics Optimizer Professional: www.webopt.com/download.
Сайты разрабатываются на локальном компьютере, а потом передаются на Web-сервер (чтобы их можно было смотреть в Интернете). Передачу файлов на сервер эффективнее выполнять по протоколу FTP. Для этого нужно обзавестись удобным ftp-клиентом. Хороший ftp-клиент встроен в оболочку Far (бесплатный продукт): farmanager.com. Пользователям, привыкшим к графическому интерфейсу Windows, можно рекомендовать бесплатный продукт SmartFtp: www.smartftp.com. Продукт можно скопировать с сайта Softodrom.ru: soft.softodrom.ru/ap/p1527.shtml. Кроме того, ftp-клиент входит в состав текстового редактора PSPad.
Интернет (от англ. Internet) — наиболее популярная глобальная компьютерная сеть. В состав ее входят и отдельные компьютеры, но большей частью локальные сети по всему миру. Интернет часто упоминается как Всемирная сеть. В обиходе иногда говорят Инет.
В 60-х годах прошлого века Министерство обороны США задумало создать надежную систему связи между компьютерами своих штабов. Обмен данными не должен был прекращаться даже тогда, когда отдельные участки сети выходили из строя. Исследования, проведенные в рамках этого проекта, были профинансированы подразделением Пентагона — Агентством перспективных научных разработок США (Advanced Research Project Agency, ARPA), и в 1969 году система была создана. Она получила соответствующее название — ARPANET (сеть ARPA). Надежность работы сети обеспечивалась за счет: · отсутствия у нее единого центра управления; · множественных (паутинных) связей между отдельными узлами. Идея компьютерных коммуникаций оказалась очень привлекательной. Сеть ARPANET, которая объединяла сначала 2 компьютера (один из которых был в Лос-Анджелесе, а другой — в Пало-Альто), потом 4 компьютера, стала зародышем всемирной компьютерной сети под названием “Интернет”. В 2005 году количество пользователей Интернета достигло миллиарда.
· Пакетная передача. В исходном узле сети сообщение разделяется на части-пакеты. Каждый пакет снабжается служебным заголовком, который содержит адрес отправителя, адрес получателя, номер пакета, контрольную сумму и другую служебную информацию. В конечном пункте из полученных пакетов сообщение восстанавливается. Пакетная передача позволяет передавать по каналу связи одновременно сообщения разных пользователей: никто не простаивает в очереди. Если на линии возникают помехи, заново приходится передавать только поврежденные пакеты, а не все сообщение целиком. · Коммутация пакетов. Информационные пакеты в каждом узле передаются следующему доступному узлу по маршруту следования. Прохождением пакета по сети управляет служебная часть пакета — заголовок. Таким образом, связь между исходной и конечной точкой в режиме “коммутация пакетов” не устанавливается (в отличие, например, от телефонного разговора), маршрутизацией пакетов управляет служебная информация, записанная в заголовке пакета. Эту служебную информацию использует маршрутизатор узла — устройство с программным обеспечением, которое определяет (возможно, при помощи обращения к маршрутизаторам других узлов) соседний узел, в который надо передать пакет для его продвижения к пункту назначения. Передача в режиме “коммутации пакетов” обладает высокой надежностью в ячеистых сетях (см. статью “Топология сети” 2): если прямые линии выходят из строя, пакеты доходят до пункта назначения обходными путями. В Интернете нет центра управления, но существует международная неправительственная организация Internet Society (ISOC), которая утверждает сетевые стандарты (протоколы) и следит за адресной дисциплиной в сети.
Доменный адрес — это символьный адрес сетевого узла, построенный по иерархическому принципу. Каждая часть адреса — она называется доменом (от англ. domain — область, район) — отделяется от другой части точкой. Домены в адресе записываются справа налево, начиная со старшего: компьютер.подразделение.организация.страна Пример доменного адреса: kisa.roga.obender.ru Для каждой страны выделяется свое обозначение (первая часть адреса, домен страны) и предоставляется полная свобода для выбора обозначений других частей. Страна регистрирует вторую часть адреса для крупных организаций и объединений пользователей, предоставляя им право решать вопрос о выборе обозначений для остальных адресных частей. Таким образом, каждый компьютер Интернета получает свой уникальный доменный адрес. IP-адрес — это 32-битный номер узла в сети Интернет. IP-адрес принято записывать в виде четырех десятичных чисел, отделяя их друг от друга точками. Каждое десятичное число является значением соответствующего байта 32-разрядного двоичного адреса. Пример записи IP-адреса: 195.208.224.2. Пользователи Интернета предпочитают удобные доменные адреса, но реально при пересылке информации используются не символьные, а числовые IP-адреса. Специальные серверы — они называются DNS-серверы (от англ. Domain Name System, доменная система имен) — хранят список доменных имен и соответствующих им IP-адресов. Сетевой узел обращается к DNS-серверу, указывая ему доменное имя. В ответ DNS-сервер сообщает IP-адрес, и сетевой узел использует его при отправке в сеть информационного пакета.
Сетевым протоколом называется согласованный и утвержденный стандарт, содержащий описание форматов данных и правил приема и передачи. Протоколы служат для синхронизации работы сети. Протоколы подразделяются на базовые и прикладные.
Базовый протокол сети — это протокол нижнего уровня, по которому непосредственно осуществляется передача сообщений. В Интернете базовым протоколом считается протокол TCP/IP (совместная работа двух протоколов IP и TCP).
Прикладной протокол сети — это протокол, надстроенный над базовым протоколом и организующий ту или иную сетевую службу (сервис сети, см. статью “Cервисы Интернета” 2). Примером прикладного протокола является протокол FTP — протокол передачи файлов. Совместная работа прикладного и базового протокола показана на рисунке.
Совместная работа прикладного и базового протокола
Протокол TCP/IP является базовым протоколом Интернета. Как следует из названия, он объединяет в себе два протокола — TCP и IP. На рисунке условно показана работа протоколов TCP и IP. Протокол TCP (от англ. Transmission Control Protocol, протокол управления передачей) разбивает информацию на порции (пакеты) и нумерует их, чтобы при получении можно было правильно собрать исходное сообщение. Далее протокол IP (от англ. Internet Protocol, протокол Интернета) снабжает пакеты адресами отправителя и получателя, контрольной суммой, другой служебной информацией и отправляет образовавшиеся IP-пакеты в сеть. В конечной точке протокол TCP проверяет, все ли части сообщения получены. Так как разные пакеты приходят в конечную точку разными путями, порядок их получения может быть нарушен. После получения всех частей TCP сортирует их в правильном порядке и собирает в единое целое.
При работе с материалом темы можно использовать следующую опорную схему. |