
Итак, из предыдущего параграфа вы должны были понять, что
Конечно же, вам не терпится поскорее создать свою собственную картинку с прозрачной основой, но сначала давайте порассуждаем самую малость.
Итак, можем ли мы вот так, с ходу, объявить на какой-нибудь картинке, а тем более, фотографии, какой-либо цвет прозрачным?
Понятно, что ни на одной фотографии практически невозможно найти однородный фон, составленный из пикселей одного цвета. Но и на рисованной картинке очень часто цвет фона используется и при рисовании отдельных фрагментов интересующего нас объекта. И если синим цветом нарисован не только фон, но и, скажем, глаза, то вовсе не хочется пугаться, увидев на своей страничке фон, просвечивающий сквозь дырки глазниц.

Рис. 76. Фотография автомобиля
Итак, возьмем в качестве начальной картинки фотографию автомобиля (см. рис. 76).
Теперь нам потребуется отделить изображение автомобиля от всего лишнего: фрагмента здания, растительности и асфальта.
Для этого необходим инструмент, позволяющий вырезать довольно сложный контур. Он называется лассо и о нем мы уже достаточно подробно писали в §19. Возможно, вы не только мельком глянули на этот материал для дополнительного чтения, но и внимательно его изучили и даже смогли сделать описанную в нем работу.
Тогда можете со спокойной совестью пропустить
пару абзацев. Для остальных же мы расскажем об
этом инструменте еще раз.![]()
Итак, лассо бывает различных типов. Нам
потребуется прямоугольное лассо (см.
рисунок справа). Для того чтобы выбрать этот
инструмент, нажмите на изображение обычного
лассо ![]() (см. рисунок справа) и,
не отпуская кнопки мыши, сдвиньте указатель
вправо. Точно так же мы выбирали инструмент рамка
в §18.
(см. рисунок справа) и,
не отпуская кнопки мыши, сдвиньте указатель
вправо. Точно так же мы выбирали инструмент рамка
в §18.
Прямоугольное лассо работает так же, как и инструмент карандаш в редакторе CorelDraw!. То есть, контур чертится отрезками прямых линий, чьи концы закрепляются на рисунке щелчками левой кнопки мыши.
Итак, наша цель - отрезками прямых линий очертить автомобиль. Эта работа требует терпения, аккуратности и спокойствия. Не торопясь, обведите короткими прямыми линиями контур машины.
Будьте осторожны! Если вы нечаянно дважды нажмете на левую клавишу мыши, не сдвинув ее ни на миллиметр, вырезаемый контур замкнется - автоматически будет проведена прямая линия от точки, на которой вы щелкнули дважды, до самой первой точки, с которой и начиналась работа. Тогда ничего не останется, как выбрать пункт меню Выделение, подпункт Ничего не выбрано и начать все с самого начала.
После того, как вы закончите работу, в окне редактора "Adobe Photoshop" будет примерно такая картинка с контуром автомобиля, очерченным мерцающей пунктирной линией (см. рис. 77)

Рис. 77. Контур автомобиля, обведенный мерцающей пунктирной линией.
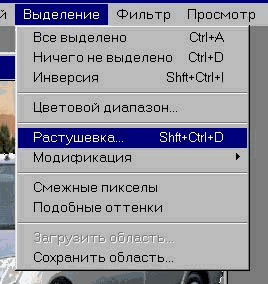
Теперь, для того, чтобы немного сгладить угловатости вашего нарисованного контура, используем растушёвку, т.е. как бы равномерно размажем края обведенного контура.
Для этого выберите пункт главного меню Выделение, подпункт Растушевка… и в появившемся окне задайте радиус растушевки границы в 1 пиксель.(см. рис. 78)

Рис. 78. Расположение пункта меню “Растушевка”
Скопируйте выделенный фрагмент с растушеванными границами в буфер обмена, используя уже давно известную операцию Редактировать - Скопировать.
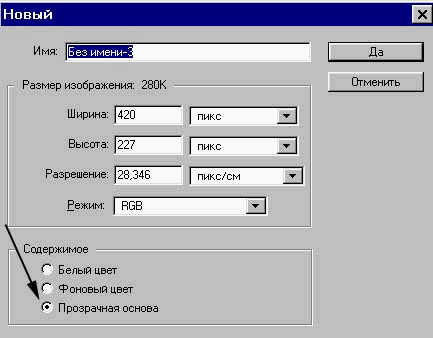
Воспользуемся теперь известным фактом, что если в буфере обмена находится графическая информация, то Adobe Photoshop предлагает создать новую картинку как раз под ее размеры.
Выберите пункт меню Файл, подпункт Новый и согласитесь с предложенными размерами. Единственное, на что следует обратить особое внимание - НЕОБХОДИМО ПОСТАВИТЬ ТОЧКУ в белом кружке, напротив которого написаны слова "Прозрачная основа". (На рис. 79 на это место показывает стрелочка).

Рис. 79. Окно создания нового полотна
Заключительные операции совсем уж простые.
Если у вас получилось нечто, похожее на это, можете считать, что создание прозрачного фона вы освоили успешно.